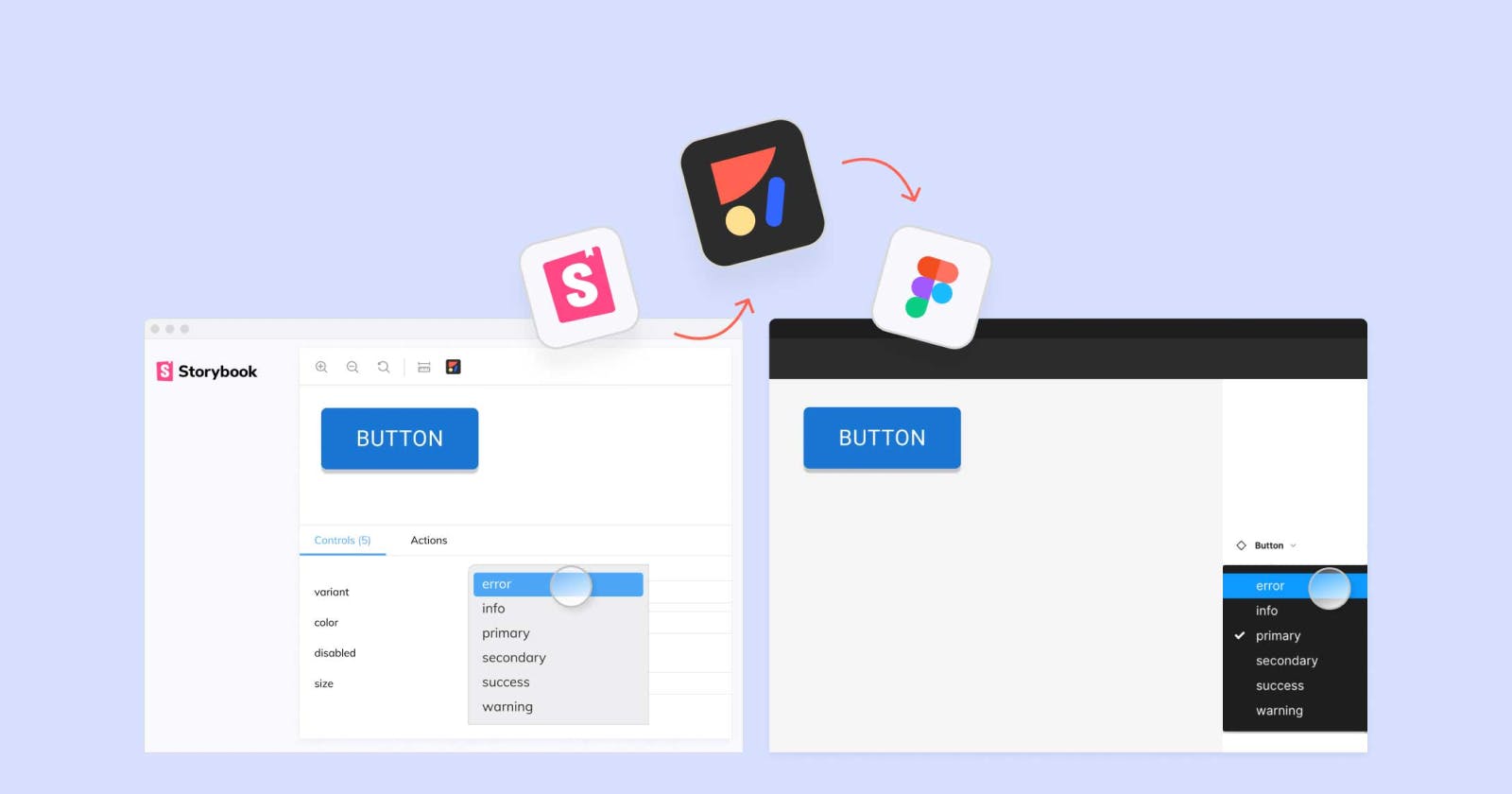
Anima syncs Storybook and Figma for a single source of truth
Anima turns your Storybook into a Figma library in a single click, seamlessly syncing design and code across your entire organization.
If you have a large, dynamic product and a design system in Storybook, you know how hard it is to keep your Figma design library in sync with your codebase.
That’s because until now, designers and developers have had different sources of truth, one in Figma and one in code. But not anymore.
We’re excited to announce that Anima now turns your Storybook into a native Figma library—automatically—in a single click. 🚀

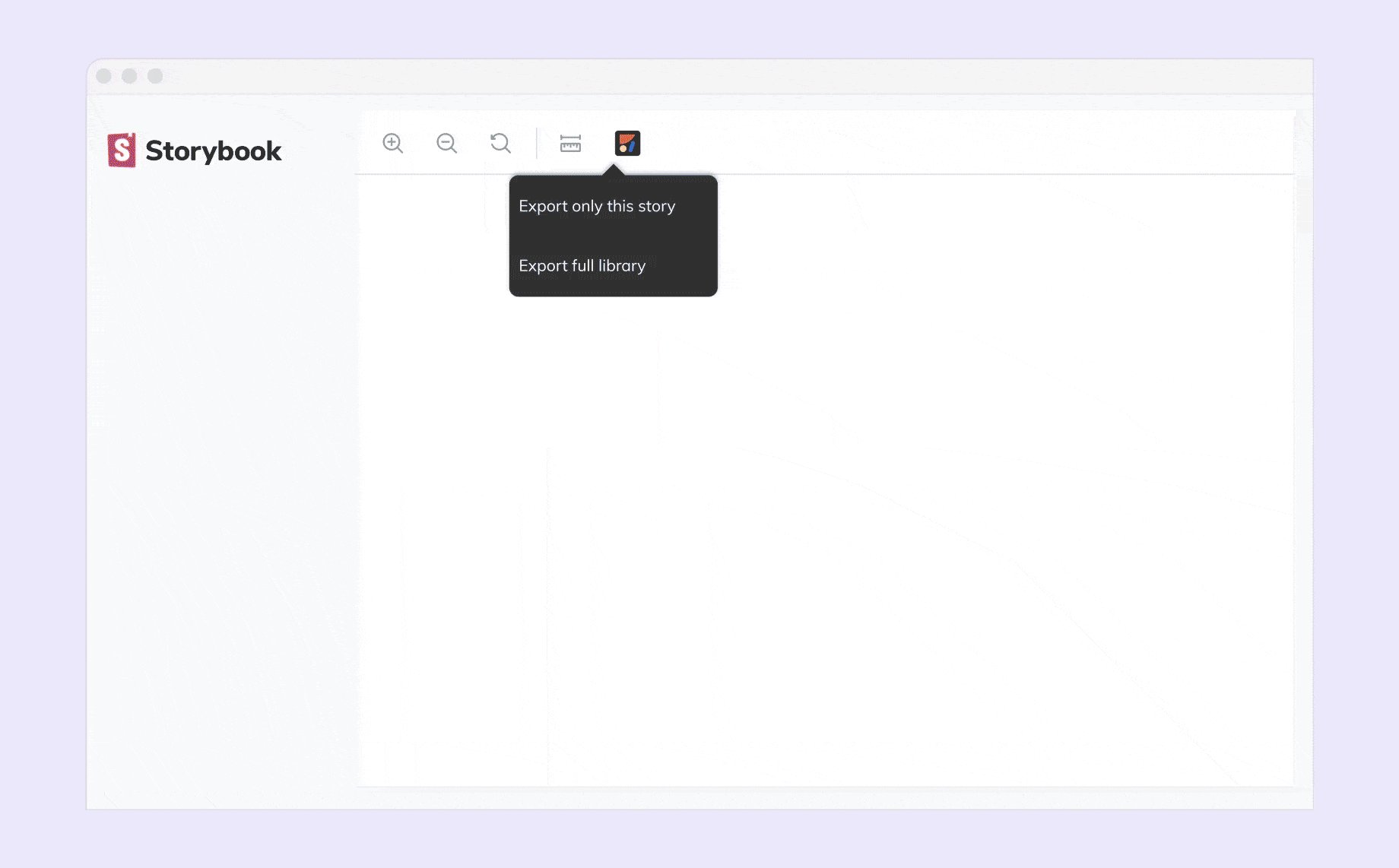
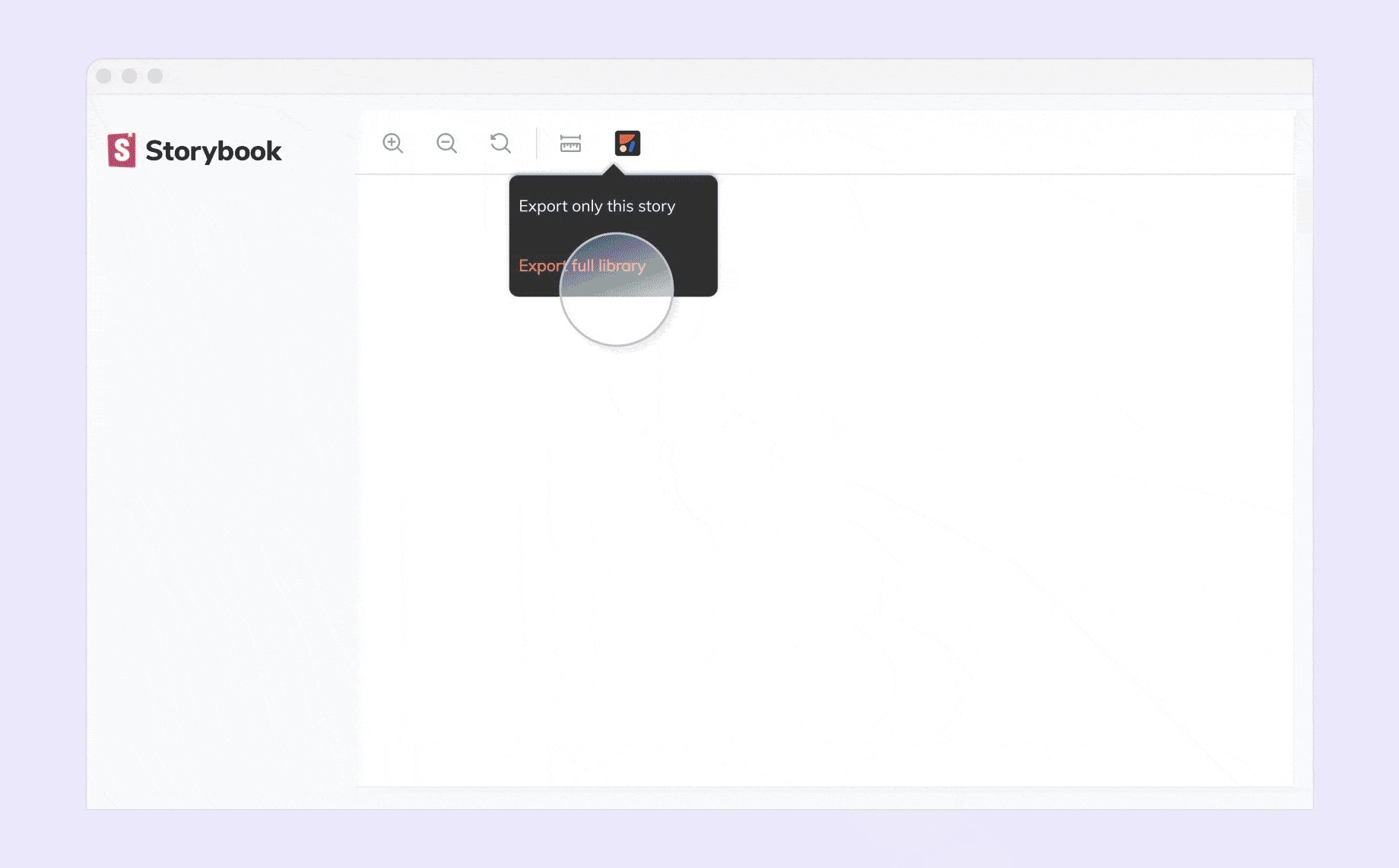
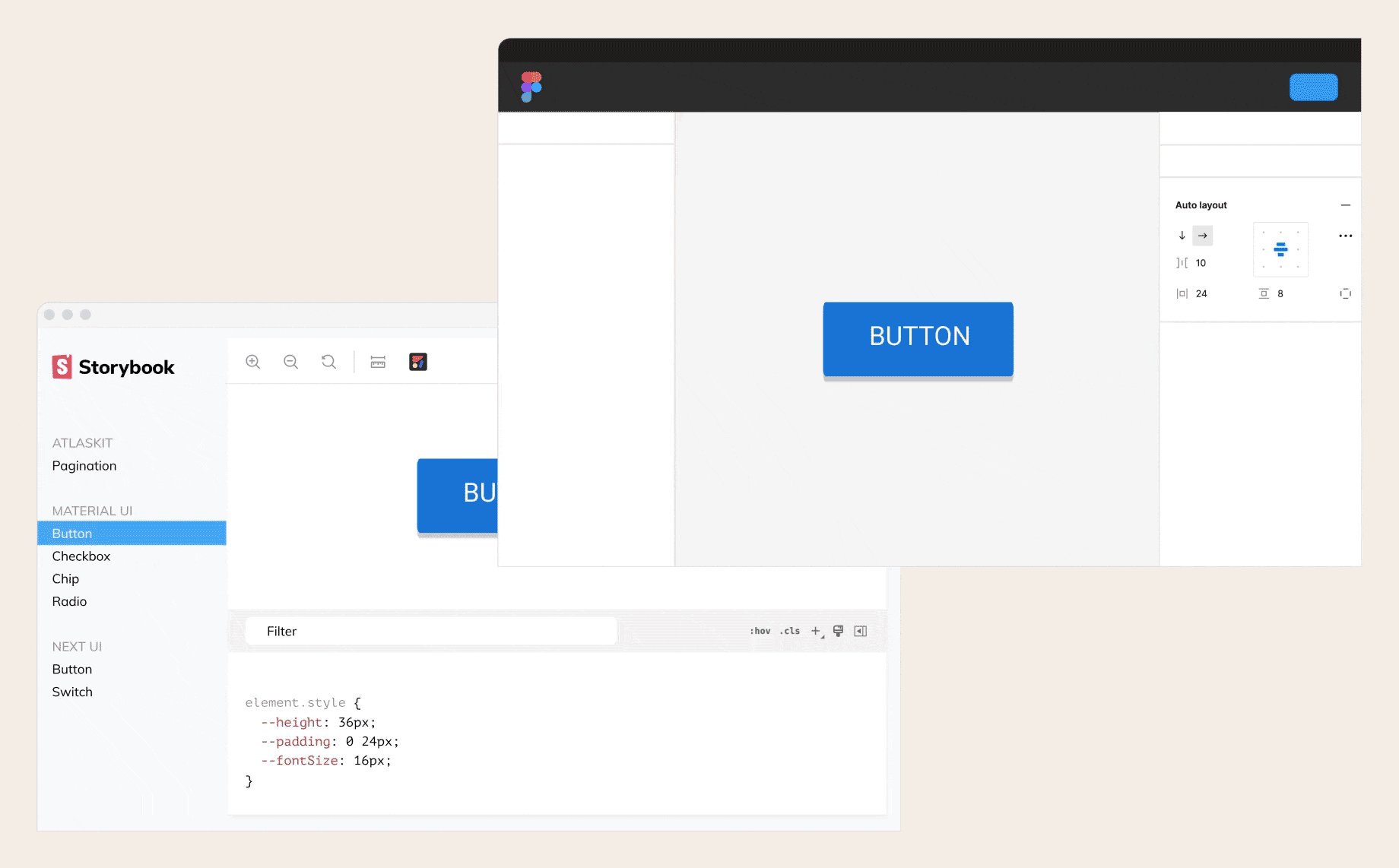
Just export from Storybook and watch Anima build your production components in Figma.
The problem: designers and developers have different sources of truth
Designers use Figma libraries to design products, and developers use code libraries to build them.
In an ideal world, these libraries are kept in sync. But if you’re a growing or established software company with a complex product and segmented teams, you know it’s a massive, never-ending task.
So how do you keep your design library up-to-date with your code components? Or identify which components have been developed and which ones only exist in Figma? What about preventing new developers from using the wrong components—or rebuilding existing ones—because they don’t know the codebase yet?
The solution: a single source of truth between design and development
What is the single source of truth?
Is it your Figma library or your code library? This is a controversial question, and we don’t claim to have the answer. But in our humble opinion, code is the single source of truth.
Why? Because despite the fact that we create components in Figma before developing them, code determines what users will actually see.
With that in mind, we’ve enabled designers and developers to build products together with the exact same code components.
Introducing Anima’s Storybook integration for Figma
Now you can turn your Storybook into a native Figma library in a click to create a single source of truth between design and development.
- Generate a Figma library from your code components in Storybook—automatically—including all variants and naming conventions
- Publish and share the library with your team, or with distributed teams across your organization (using Figma)
- Build flows with the exact components your users are seeing—using Figma’s native capabilities
Who is this for?
For designers
- Generate a Figma library based on your existing code components. You’ll get:
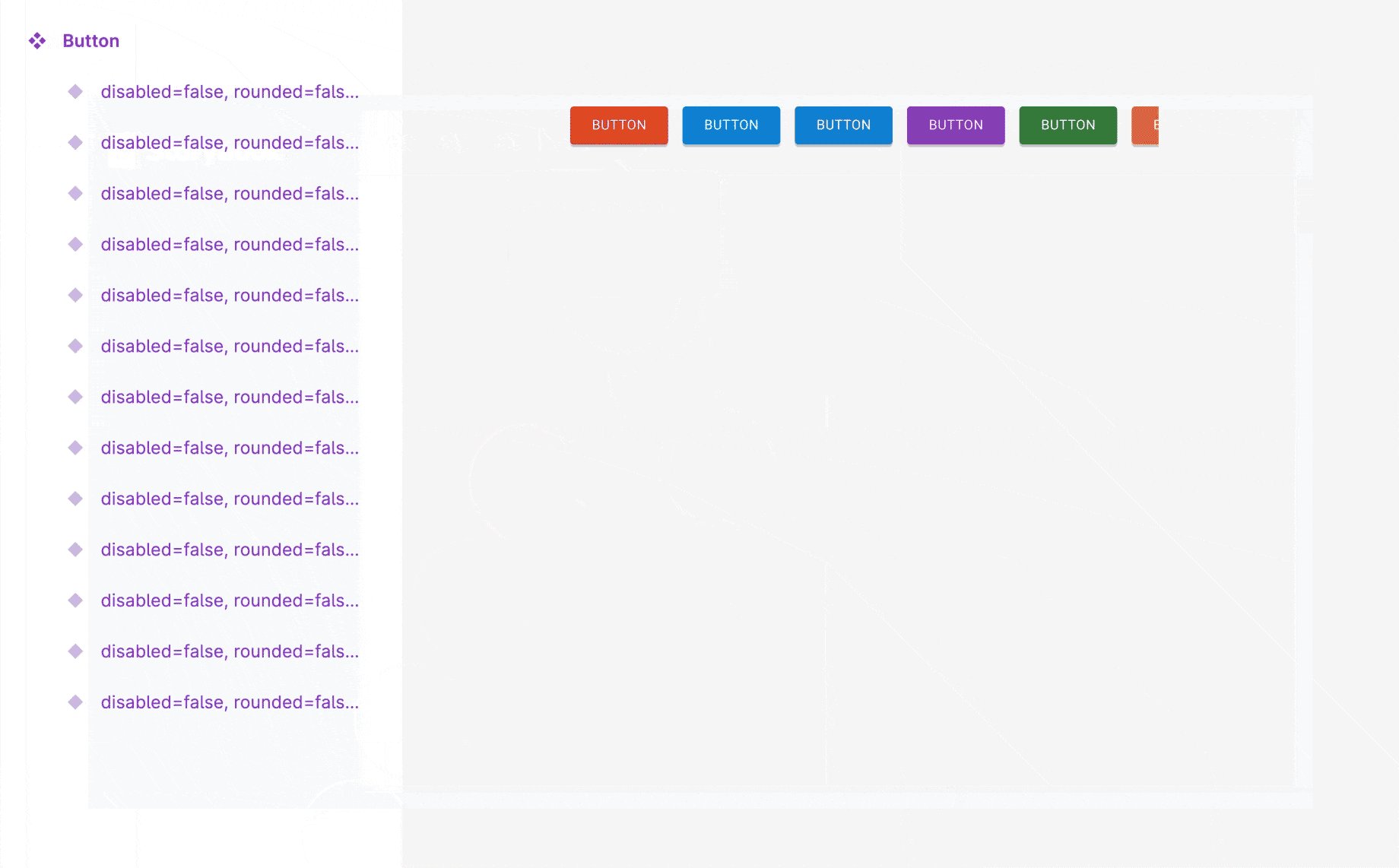
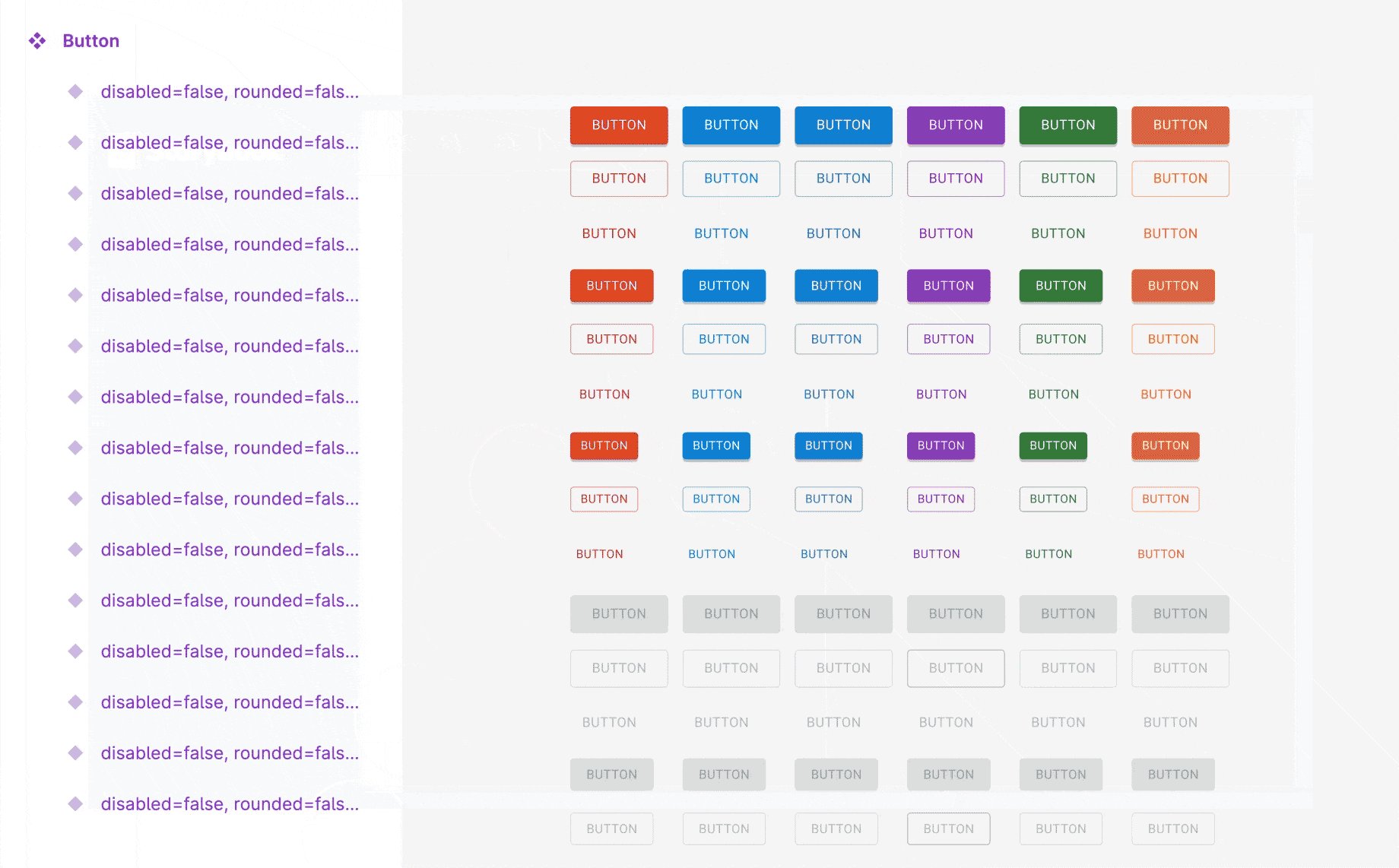
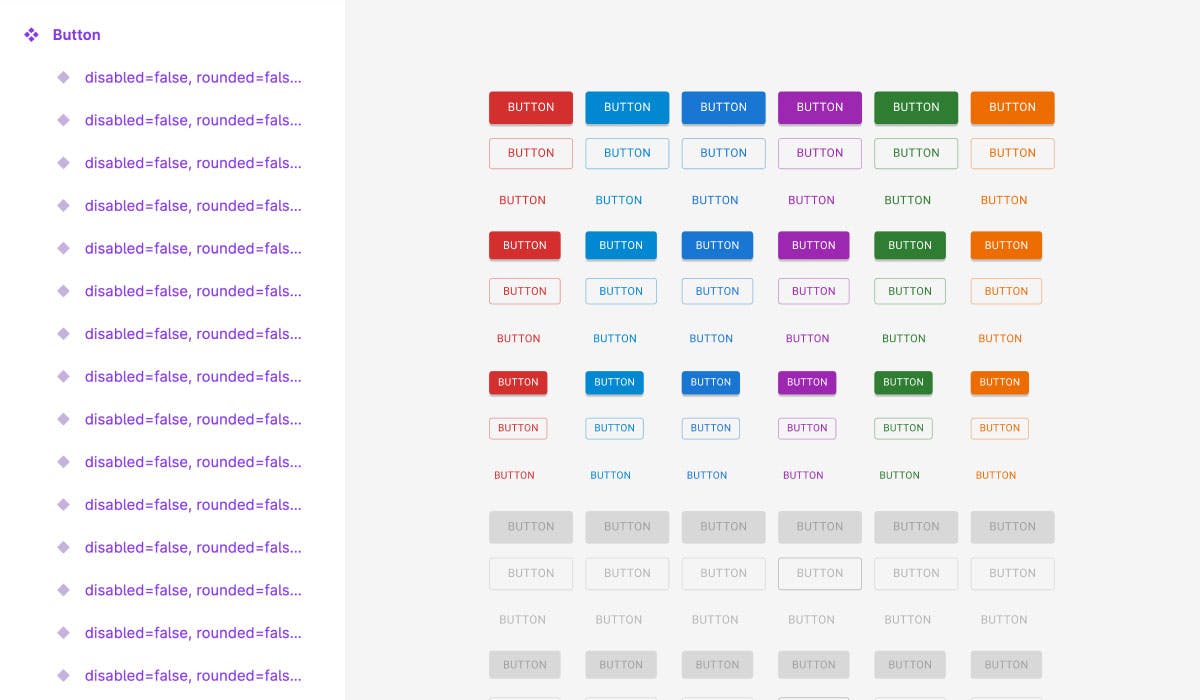
- a real-time visual inventory of all of your production components—including variants—laid out on your Figma canvas

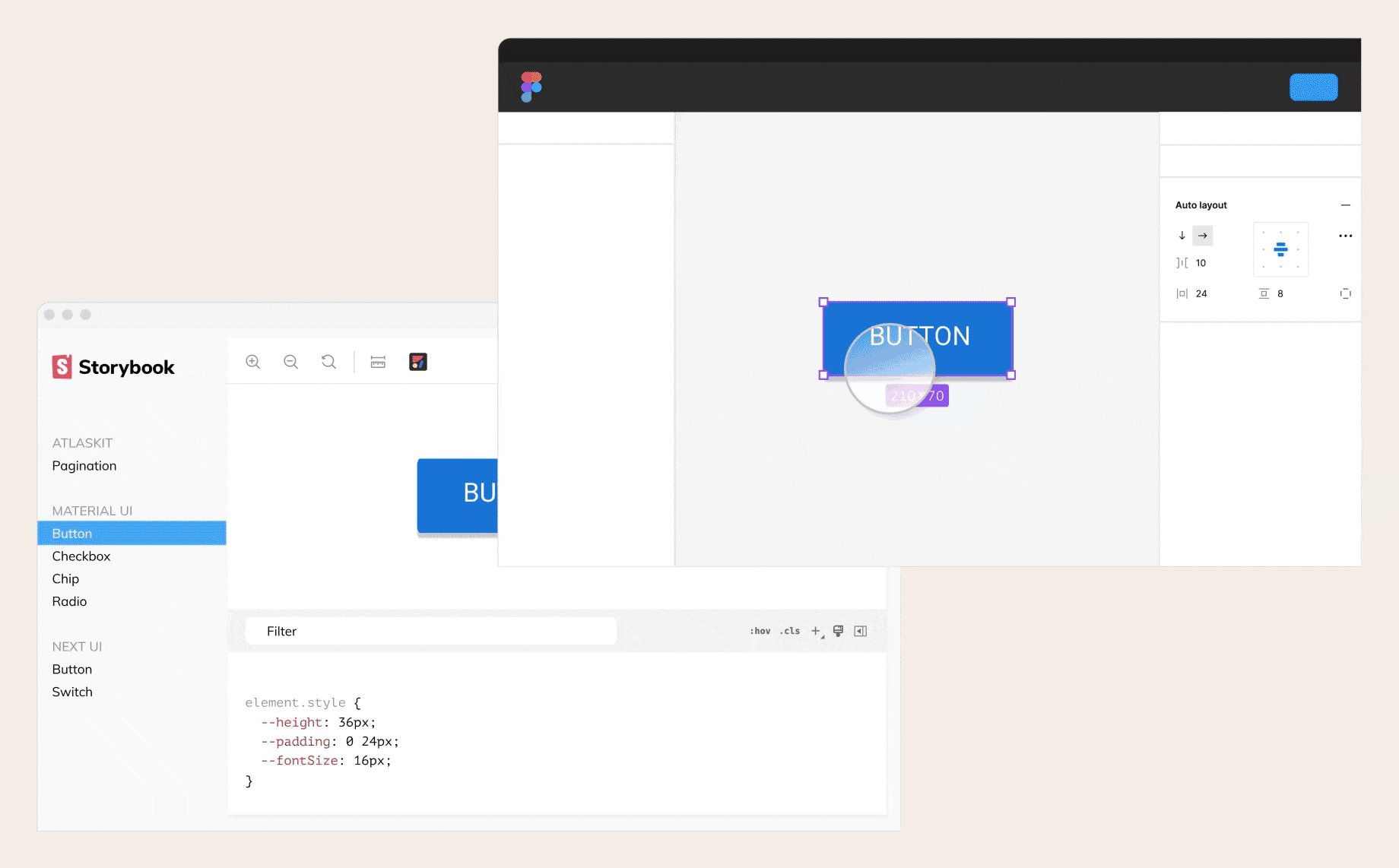
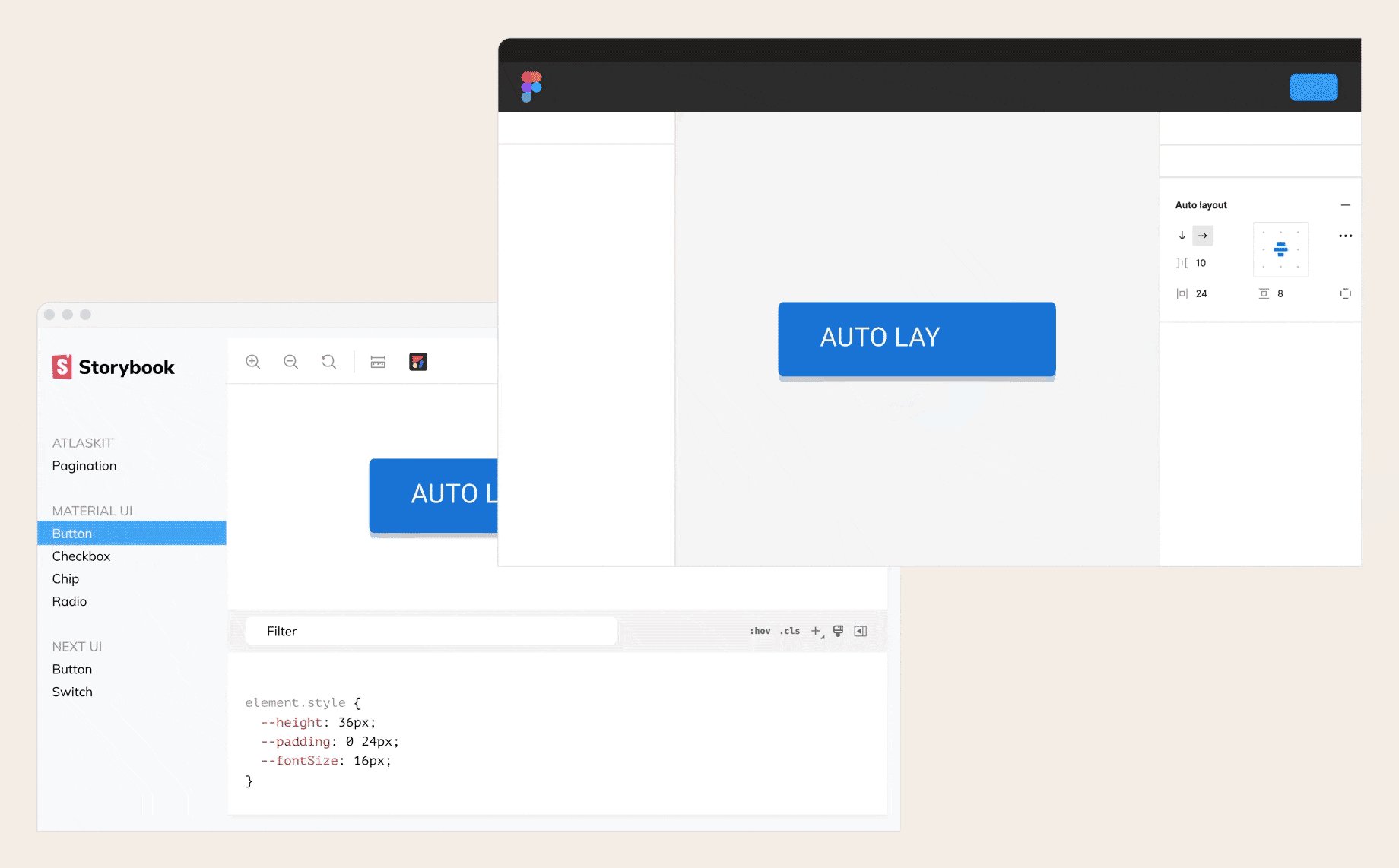
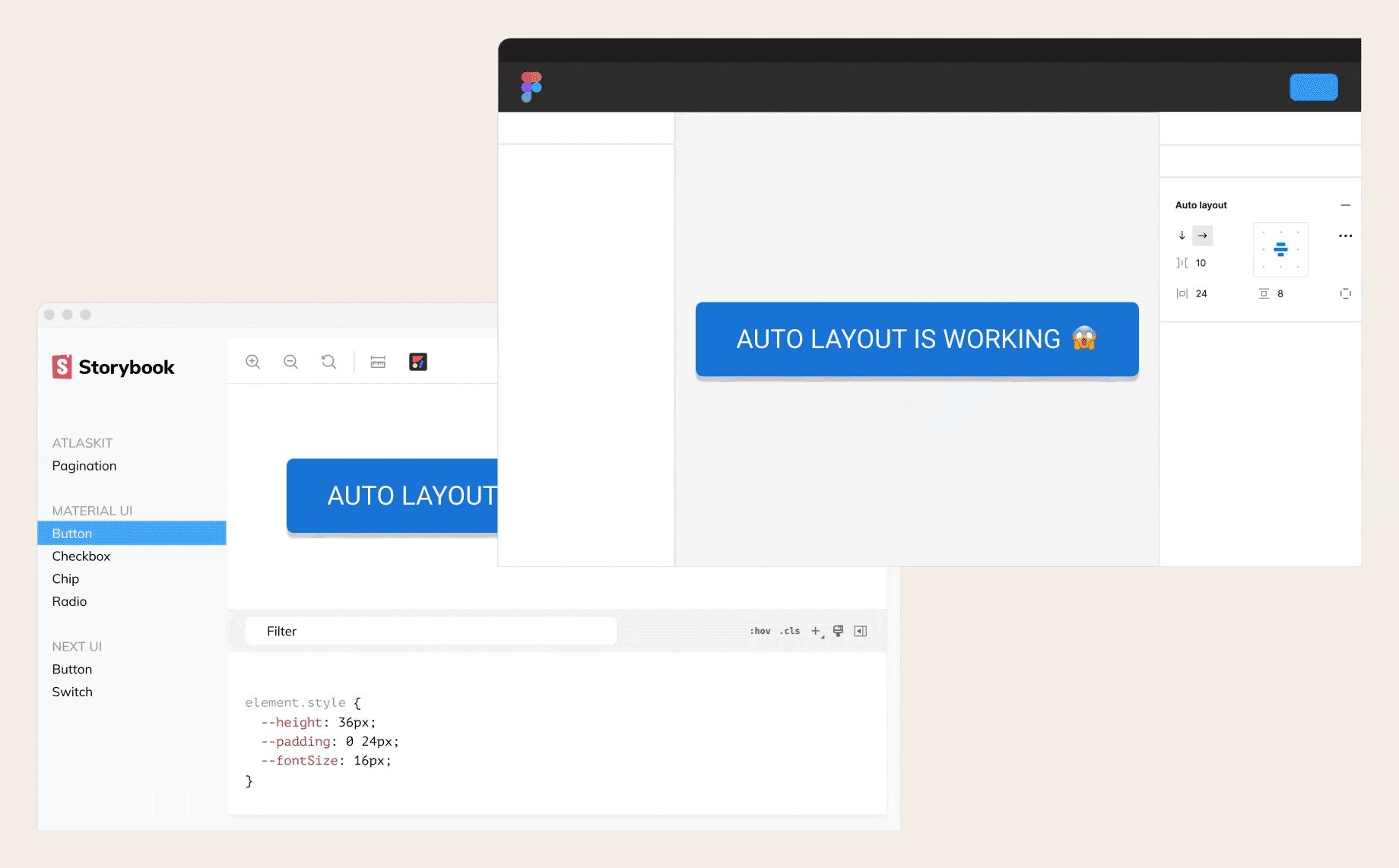
- all properties defined in the code automatically mapped into Figma variants, and all responsive CSS converted into Auto Layout definitions

- Design as usual, knowing developers will use the exact same components to build the product
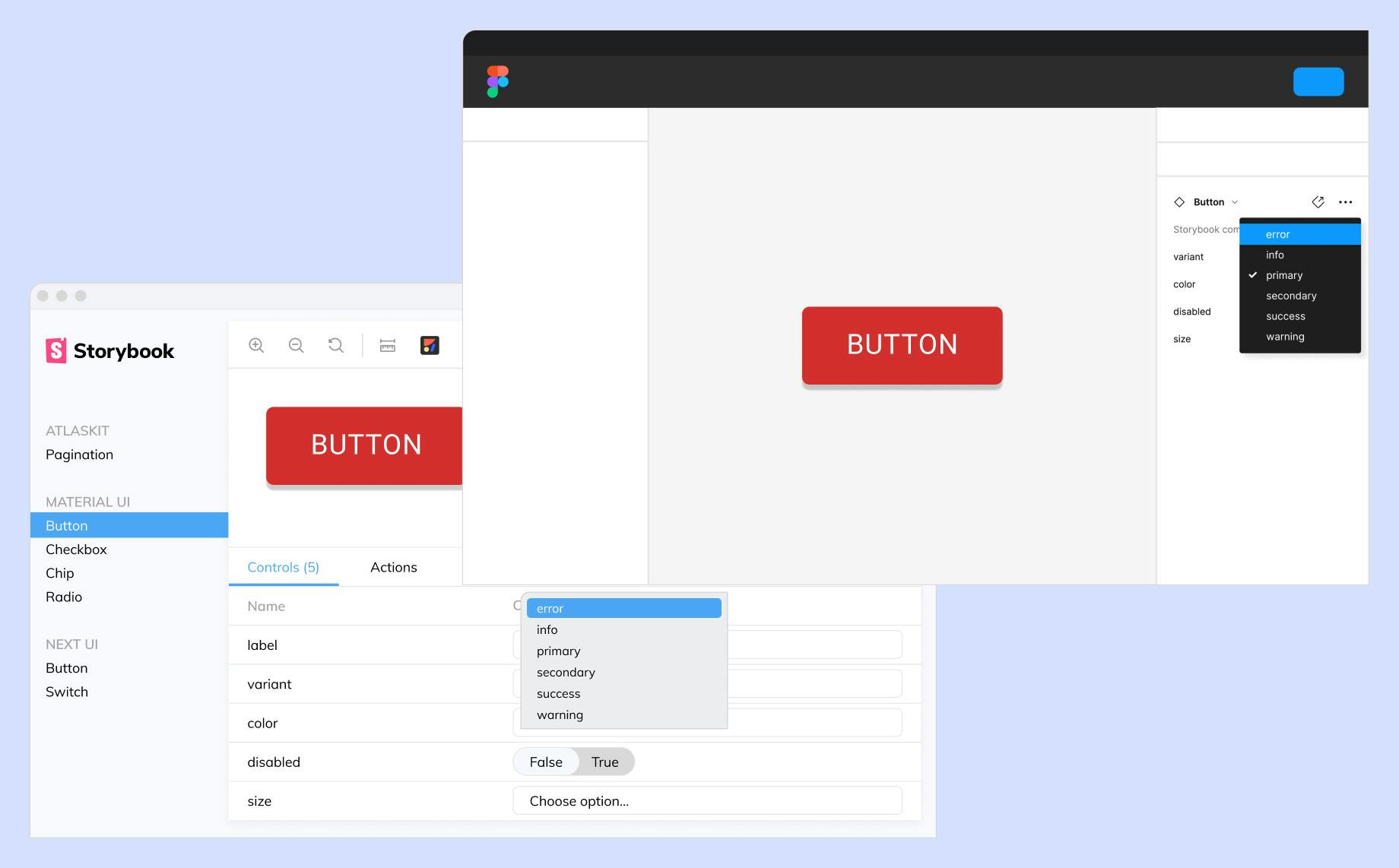
- Use Figma’s native control panel to switch between variants so there’s no need to change how you work

- Know you’re designing what users will actually see, and get notified when a component’s code has changed so you can update it in Figma
For developers
- Help designers reuse existing components instead of reinventing the wheel
- Get designs containing the exact components you have in the code, including:
- the same names and properties
- a link to each component in Storybook

- Know if the design you’re handed is reusing existing components, or contains new components you’ll need to build
- Prevent new or junior developers that aren’t familiar with the codebase from using the wrong components or building new ones unnecessarily
- Keep your codebase free of redundant components, or new components that might confuse users or clash with your existing design system
We’re almost there!
Got new ideas or requests? Let us know!
We’re working hard to perfect our Anima + Storybook integration for Figma, and we’d love to hear your thoughts. Let us know what you like, what you don’t, and what features or changes would make this the perfect integration for you. Don’t hold back—we’re all ears!
Feel free to reach out to us using our forum to ask questions, provide feedback, report bugs, and request features 🙂
Considering Anima for your organization? Schedule a demo to start.
The post Anima syncs Storybook and Figma for a single source of truth appeared first on Anima Blog.